Sheet music Embed URL parameters
When embedding sheet music in your website or blog, you can easily customize and control to appearance, the display and the features available for your visitors and users.
The easiest way is by adding different URL parameters of our iframe, you can find the different options available for you below.
Please note that most of the customizations below are ony available in our Embed Starter and Pro plans, or may require the usage of an API key. If you need additional options not listed below, feel free to contact us, we will make sure our embed works for you!
| Query Parameter | Summary | Values |
|---|---|---|
appId | Your application identifier (aka API key) | Get yours |
userId | End-user opaque identifier for billing & analytics purpose | Learn more |
sharingKey | The score sharing key when the privacy mode is privateLink | |
locale | The language of the user interface | See available locales below (default: en) |
mode | The mode of the embed | view, edit (default = view) |
Available locales
The following locales are supported for the locale parameter (default: en):
- Danish (
da) - Dutch (
nl) - English US (
en) - English UK (
en-GB) - Filipino (
fil) - Finnish (
fi) - French (
fr) - Canadian French (
fr-CA) - German (
de) - Hindi (
hi) - Indonesian (
id) - Italian (
it) - Japanese (
ja) - Japanese Hiragana (
ja-HIRA) - Korean (
ko) - Malay (
ms) - Norwegian Bokmål (
nb) - Polish (
pl) - Portuguese (
pt) - Brazilian Portuguese (
pt-BR) - Romanian (
ro) - Russian (
ru) - Spanish (
es) - Swedish (
sv) - Turkish (
tr) - Simplified Chinese (
zh-Hans) - Traditional Chinese Hong Kong (
zh-HK) - Traditional Chinese Taiwan (
zh-TW)
Layout and Music notation Engraving parameters
These URL query strings control the engraving display of your music scores. You can get more details by clicking on the parameter name.
| Query Parameter | Summary | Values |
|---|---|---|
layout | Display the score in responsive, page or track mode | responsive, page or track (default = responsive) |
zoom | Default zoom value | auto or 0.1 to 3 (default = auto) |
parts | Specify the parts to display | All the parts |
drawOnlyFirstPage * | Only display the first page | true or false (default = false) |
noHeader * | Hide the header of the first page (title, composer, lyricist) | true or false (default = false) |
hideNonTab * | Only display the tablatures | true or false (default = false) |
showTabRests * | Display rests in TAB staff | true or false (default = false) |
hideTempo * | Do not display tempo marks | true or false (default = false) |
displayOutOfPitch * | Highlight notes our of tessitura | true or false (default = true) |
displayFirstLinePartsNames * | Hide part names | true or false (default = true) |
displayOtherLinesPartsNames * | Hide non first line part names | true or false (default = false) |
respectSystemBreaks * | Respect system breaks on responsive layout | false |
layoutId * | Apply a saved layout template from your account | Read more |
Controls & Theme customization
If you want to customize the controls, including changing their main colors or hide some of them, you can add the following options in your URL.
| Query Parameter | Summary | Values |
|---|---|---|
theme* * | Change the embed theme | Read more |
branding * | Display or hide Flat logo | true or false (default = true) |
controlsDisplay * | Display or hide main controls | true or false (default = true) |
controlsPosition * | Controls position | bottom or top (default = bottom) |
controlsPlay * | Display or hide the playback controls | true or false (default = true) |
hideFlatPlayback * | Hide Flat playback | true or false (default = false) |
controlsFullscreen * | Display or hide the fullscreen button | true or false (default = true) |
controlsPanel * | Display or hide the extra controls button | true or false (default = true) |
controlsZoom * | Display or hide the zoom control | true or false (default = true) |
controlsPrint * | Display or hide the print button | true or false (default = true) |
controlsParts * | Display or hide the parts list | true or false (default = false) |
Audio & Video sources
On any score on hosted on Flat, you can link one or multiple audio/video sources. These ones can be hosted on YouTube, SoundCloud or Vimeo. You can easily synchronize them using our user interface or REST API.
| Query Parameter | Summary | Values |
|---|---|---|
audioSource | Audio source to use when loading the embed | playback, default (the track marked as default, or playback if none), or the unique identifier of the track to use (default value = playback) |
videoPosition | Display position of the video in the embed | top, bottom, left, float, hidden (default = hidden) |
videoFitWidth | Should the video width fit the width of the container | true or false (default = false) |
videoMaxHeight | Give a max height for the video | CSS size value (e.g. 400px) |
playbackMetronome* | Metronome mode | count-in, inactive, active (default = inactive) |
noAudio * | Enable or disable the audio capabilities | true or false (default = false) |
noPlayNote * | Enable or diable the audio feedback when changing notes ("play-note") | true or false (default = false) |
Playback & MIDI options
| Query Parameter | Summary | Values |
|---|---|---|
playbackMetronome * | Metronome mode | count-in, inactive, active (default = inactive) |
playbackVolumeMaster * | Master volume | 0 to 1 (default = 1) |
MIDI * | Enable MIDI Output Controls | true or false (default = false) |
Editor mode
| Query Parameter | Summary | Values |
|---|---|---|
toolsetId * | Editor Toolset | The toolset id to use (see below) |
useQuarterTone * | Always enable quarter tone edition | false |
Parameters details and demos
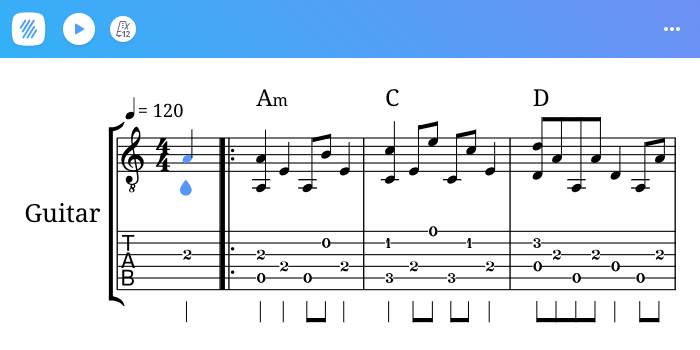
Layout mode (layout)
Change how the music notation is displayed on the page.
We support three different engraving modes:
responsive

page

track(default)

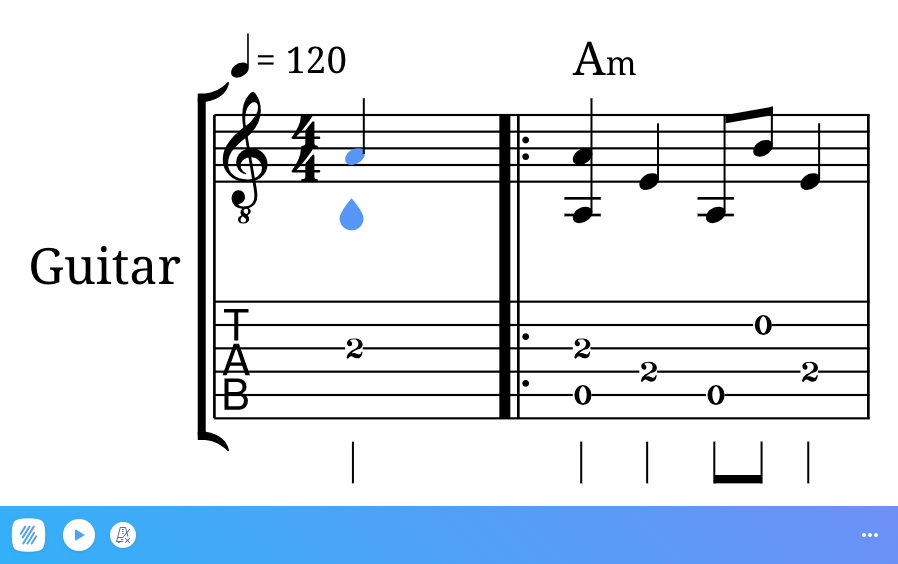
Zoom (zoom)
Control the scaling of the sheet music display.
You can use different zoom values:
auto(default): If you use apagelayout mode, the page will always fit the width of the embed, and be resize if you resize the embed. Intracklayout mode, this is equivalent to1.0.1to3: A scaling value, where1is the regular size and3multiples the size by 3.
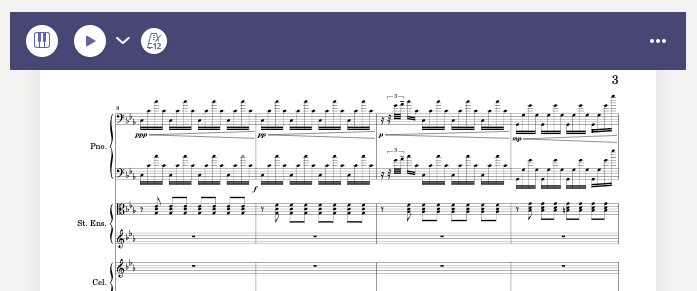
Example with zoom=3 (i.e. Zoom x3):

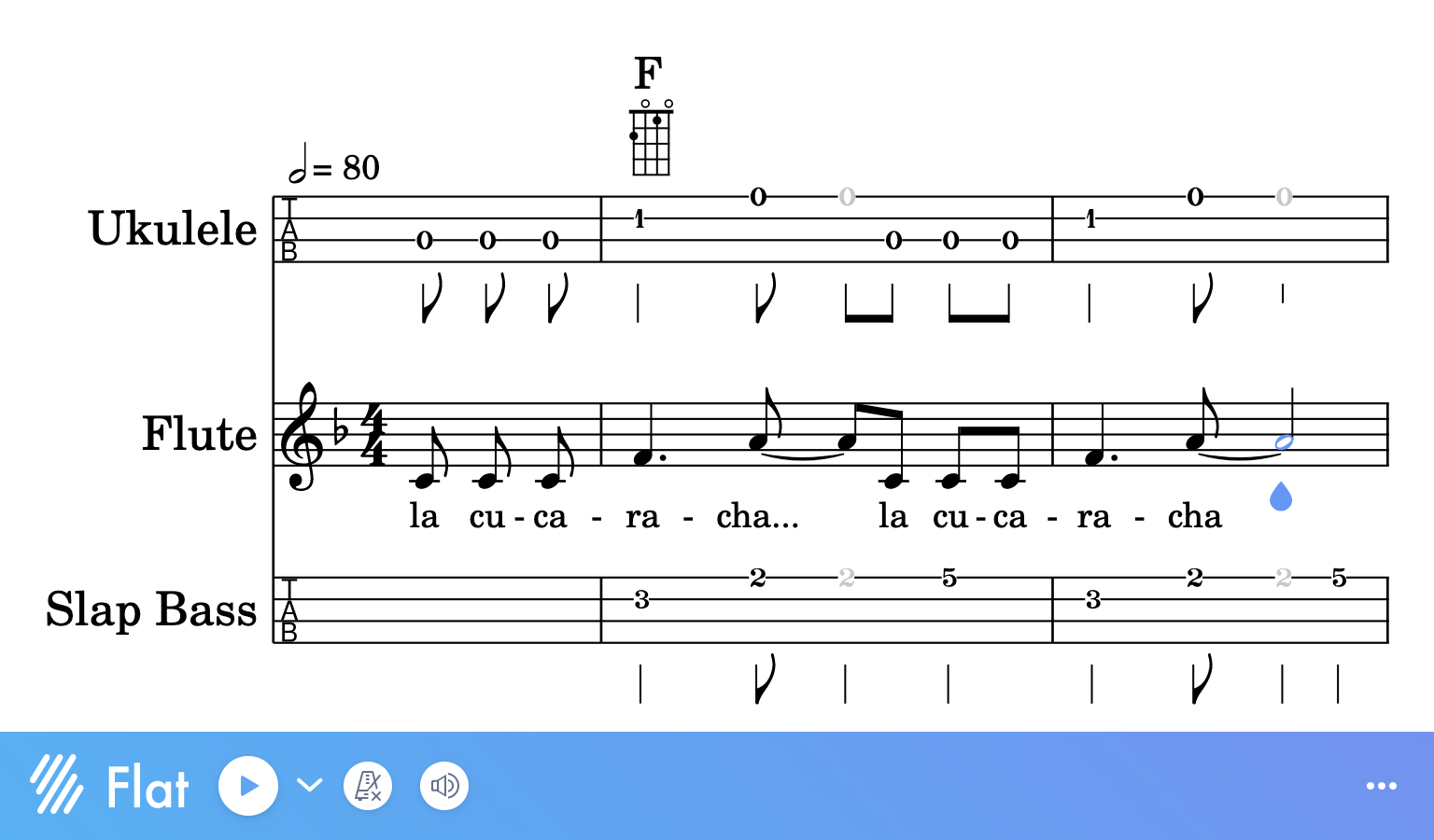
Parts to display (parts)
Specify which instruments or voices to show in the score.
By default, the embed will display all the parts of your embedded documents. You can choose the parts to display by default, by providing the list of the parts with a parts parameter.
This parameter supports multiple formats for the parts references, which must be separated by a comma:
- Parts UUIDs,
- Part indexes (idx), starting at
0for the first part, - Part names (e.g.
Piano), - Part Abbreviation (e.g.
Pno.)
Examples of valid inputs:
parts=0,3,4parts=Violin,Viola
You can also use the controlsParts option to display a component that will allow your users to choose the part(s) to display.
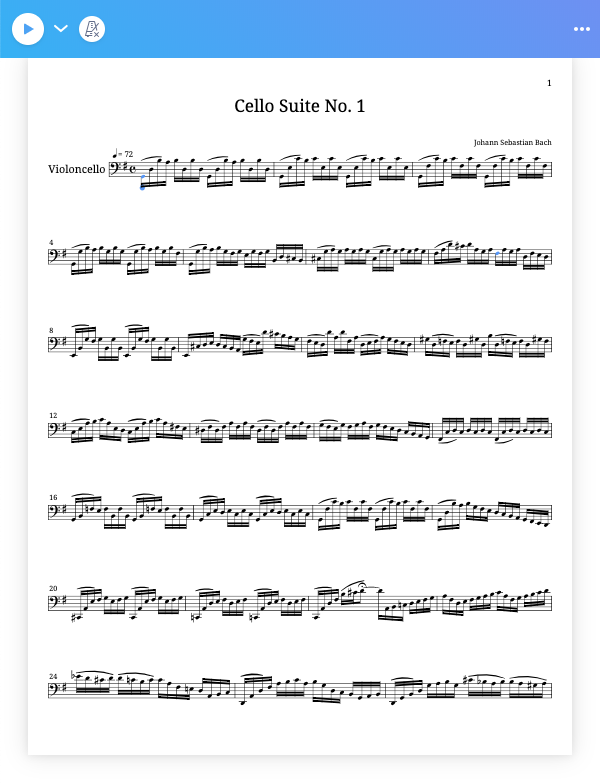
First page only (drawOnlyFirstPage)
Display only the first page of the score, useful for previews.
If you want to only draw the first page of the score, for example, to create a preview of a score. Please note that the complete file will still be completely loaded in the embed. To protect it, we advise you to use a dedicated preview file with only 1 page or little more available to display.
Here is a demo with this option and the following parameters:
drawOnlyFirstPage=truebranding=falsecontrolsPosition=topcontrolsPrint=false

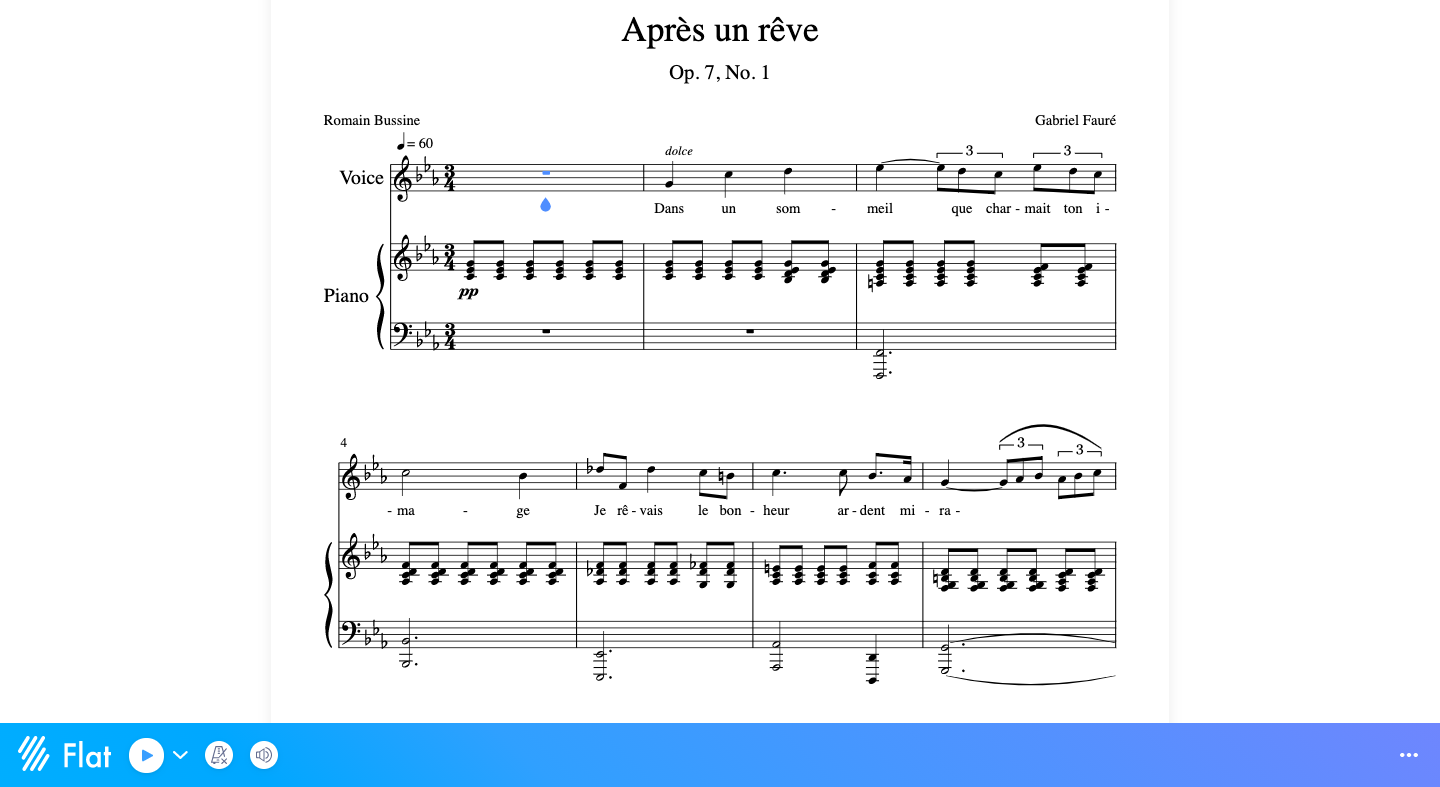
Hide header (noHeader)
Remove the title and composer information from the first page.
You can use the parameter noHeader set to true to hide the header part of the page when using a page layout (layout = page).
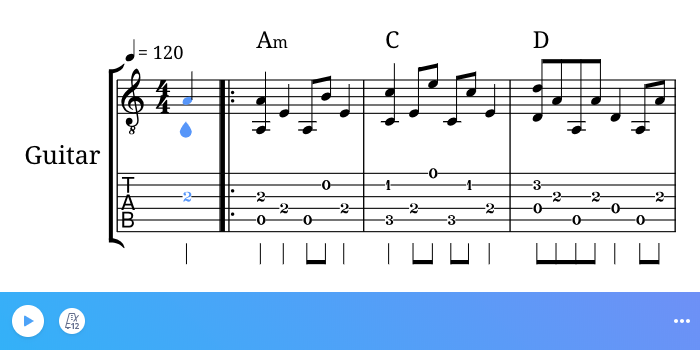
Tablature only (hideNonTab)
Show only tablature staves and hide standard notation.
If you want to only display the tablatures of the parts, and hide the music notations staves, you can enable the hideNonTab option.

Hide tempo marks (hideTempo)
Remove tempo markings from the displayed score.
If you want to hide the tempo marks, you can enable the hideTempo option.

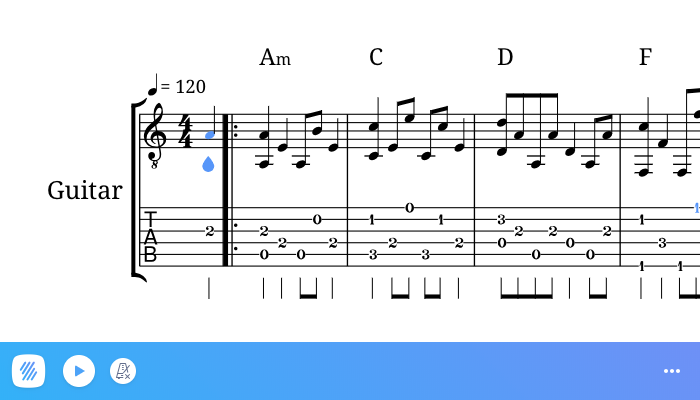
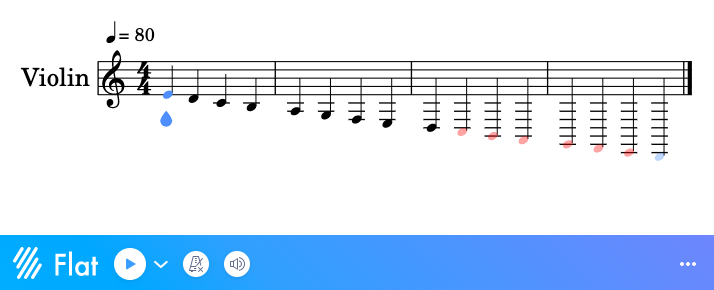
Out of range notes (displayOutOfPitch)
Highlight notes that are outside an instrument's playable range.
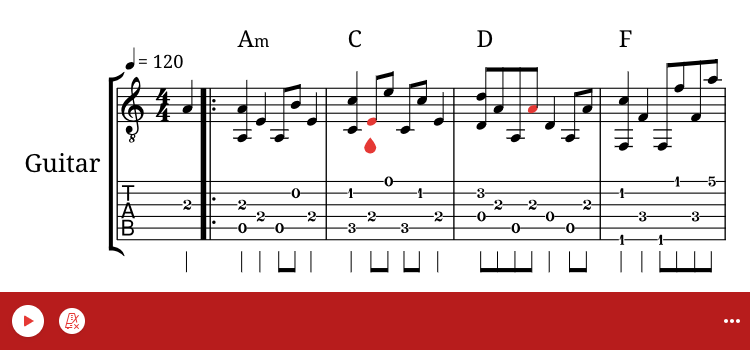
If notes go out of the tessitura (out of the available sound range for the instrument), there will be not playback for those notes. By default we highlight those notes with a red color, and some transparency effect. If you want to remove this behaviour, you can set the displayOutOfPitch to false.

Hide part names (displayFirstLinePartsNames)
Remove instrument names from the score.
If you want to hide the part (instrument) names, you can set the displayFirstLinePartsNames option to false.

Hide subsequent part names (displayOtherLinesPartsNames)
Show instrument names only on the first system.
If you want to only display part (instrument) names on the first system, you can set the displayOtherLinesPartsNames option to false.

System breaks (respectSystemBreaks)
Maintain manual system breaks in responsive layout mode.
If you want the responsive layout to respect the layout settings for the number of measures per system, and the forced system breaks, you can set the respectSystemBreaks option to true.
Remove Flat branding (branding)
Hide the Flat logo and attribution (requires paid plan).
To remove the Flat logo from the controls, set the parameter branding to false.

Controls visibility (controlsDisplay)
Show or hide the playback control bar.
If you implements your own controls or don't need them, you can disable the ones in the embed by setting the parameter controlsDisplay to false.

Controls position (controlsPosition)
Set where the control bar appears on screen.
By default the controls are displayed at the bottom of the embed. You can choose the display them at the top by setting the parameter controlsPosition to top.

Playback control (controlsPlay)
Show or hide the play/pause button.
This control is displayed by default, you can hide it by setting this parameter to false.

Audio capabilities (noAudio)
Enable or disable all audio playback features.
When this parameter is set to true, playback will be disabled, and no sound will be heard when adding a note or moving the cursor. Additionally, playback shortcuts will be deactivated.
Note audio feedback (noPlayNote)
Play sound when adding or editing notes.
When this parameter is set to true, no sound will play when adding a note or moving the cursor.
Hide Flat playback (hideFlatPlayback)
Show only alternative audio sources, not Flat's built-in playback.
If you want to display only the alternative audio sources (mp3/video/soundcloud), set this one to true.

Fullscreen control (controlsFullscreen)
Show or hide the fullscreen button.
This control is displayed by default, you can hide it by setting this parameter to false.

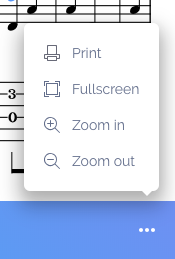
Extra controls button (controlsPanel)
Show or hide the menu for additional controls.
This control is displayed by default, you can hide it by setting this parameter to false.

Zoom controls (controlsZoom)
Show or hide the zoom in/out controls.
This side panel is enabled by default, you can disable it by setting this parameter to false.

Print control (controlsPrint)
Show or hide the print button.
This control is displayed by default, you can hide it by setting this parameter to false.

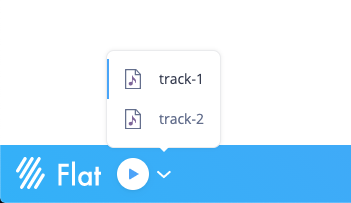
Parts list (controlsParts)
Show or hide the instrument selection dropdown.
This component can be displayed by setting this parameter to true, and having a score with at least two parts.

Editor Toolset
When using our embeddable editor, you might want to only make specific tools available to your end-users. Toolsets configurations are linked to your Flat developer account and can be managed in the Embed Generator page:
- Select the score to embed (or one of your testing scores if you want to use
loadMusicXML()from our SDK) - Click on "Editor" under the "Embed mode"
- Under the customizations features, you will be able to select and manage your toolsets:

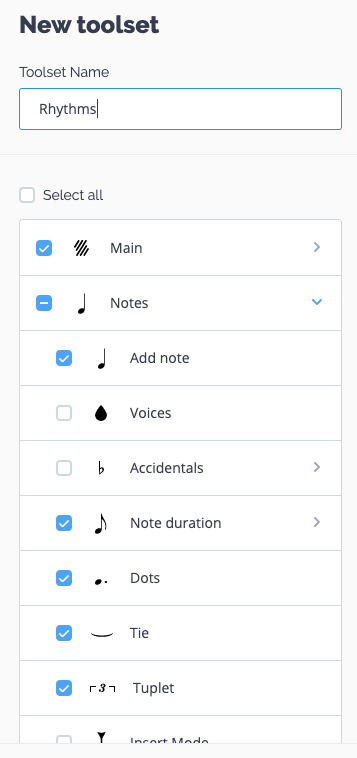
You can then create and update your own configurations. They will be previewed on the generator page, making it easy to test and experiment our embed with your custom toolsets.

Once you selected a toolset, its identifier (toolsetId) will be displayed in the generated code or iframe URL at the bottom of the page.
Notes about toolsets:
- Using a toolset will enable or disable the tools across the embed: toolbars, interfaces on the top of the score, mouse, keyboard shortcuts, and JavaScript API methods.
- Since the configurations are saved in your developer account, when updating the configuration on the generator page, the updated configuration will also be applied in your existing embeds where you are using the same
toolsetId.
Saved engraving layout (layoutId)
In the editor on our webapp, you can save custom configuration of engraving layout and re-use them across scores. This can includes custom text fonts, engraving fonts, colors, spacings, sizes, etc.
On our generator page, you can select a layout to get its unique identifier and pass it as parameter when loading the embed (layoutId).
This will allow to easily update all your embedded scores when you want to change some engraving settings, those will dynamically be applied to all your embedded scores where the identifier is used.
Embed theme
You can completely change the embed theme by changing the different color options available:
| Parameter | Element | Values |
|---|---|---|
themePrimary | Theme primary color (e.g. play button) | color (hex, rgba() or hsla() |
themePrimaryDark | Theme primary dark color (e.g. used for hover/focus states) | color (hex, rgba() or hsla() |
themeControlsBackground | Controls bar background | color (hex, rgba() or hsla() |
themeSlider | Playback slider color | color (hex) |
themeCursorV0 | Cursor 1st Voice color | color (hex) |
themeCursorV1 | Cursor 2nd Voice color | color (hex) |
themeSelection | Selection color | color (hex) |
themeScoreBackground | Background of score | white or transparent |
Please note that these parameters need to be encoded if needed (e.g. themeControlsBackground=%23B71C1C).
Demo: Let's say that we want to hide the Flat branding, display the controls different reds (controls background and main voice cursor). We can use the following options as query strings:
branding=falsethemeControlsBackground=#B71C1CthemePrimary=#E53935themeCursorV0=#E53935

The transparent background option (themeScoreBackground) can be used when your page has a light background that is not white and that you are using the page layout mode:

Video position (videoPosition)
When using an audio or video source, you can customize the position of the player: top, bottom, left, float, hidden.
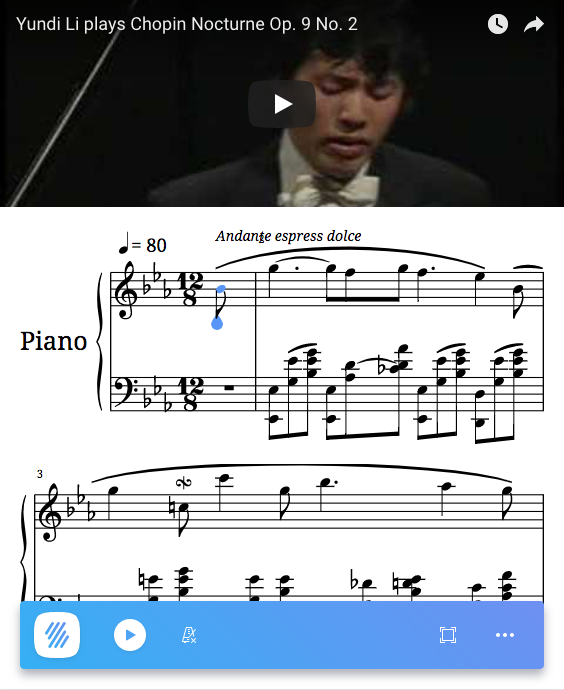
top

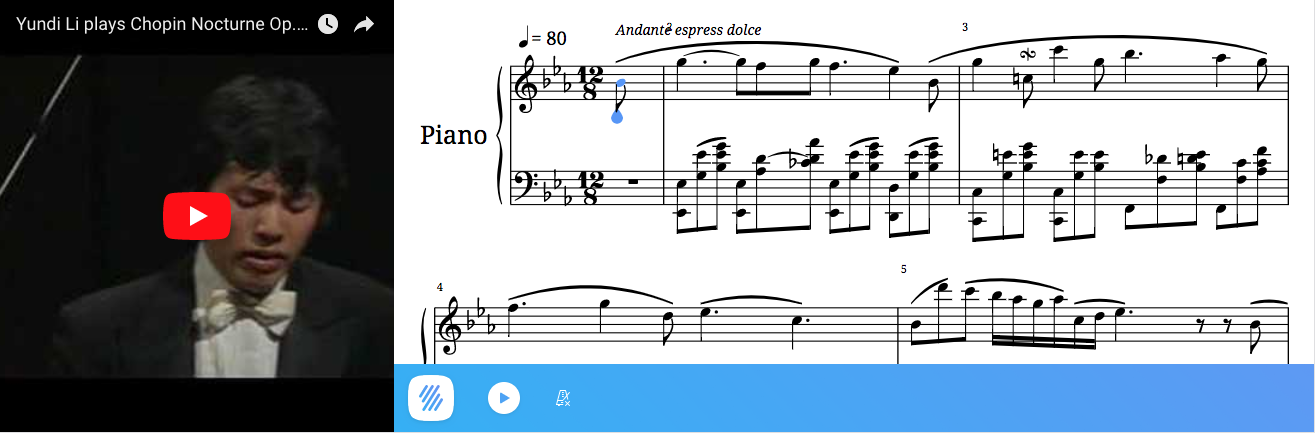
left

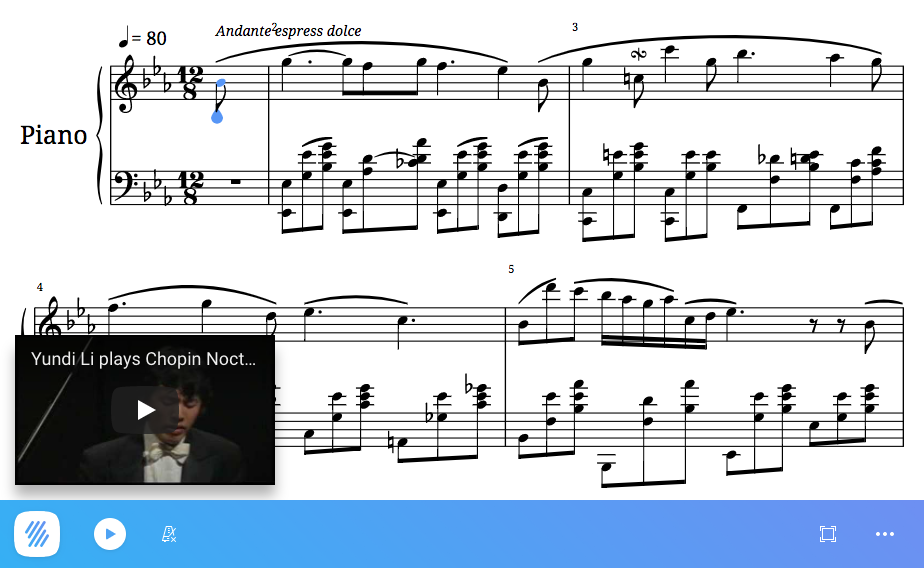
float

Options only available on Embed plan
All the options with a * are only available in our Embed plans. Other options are also available on Flat and Flat for Education.
